Egal, ob Sie eine Oberfläche für einen E-Commerce-Shop, eine Terminbuchung oder eine andere Website entwerfen, auf der Benutzer ihre persönlichen Daten wie eine Telefonnummer eingeben müssen, Sie müssen zusätzliche Anstrengungen unternehmen. Lassen Sie Ihre Benutzer sich nicht fragen, welches Telefonnummernformat korrekt ist, oder führen Sie einen langwierigen Überprüfungsprozess durch, um das gültige Format zu erraten. Wenn so etwas passiert, bedeutet das, dass Ihre Telefonnummernfelder nicht richtig gestaltet sind. In diesem Artikel haben wir einige wichtige Tipps zum Erstellen fehlerfreier Telefonnummernfelder zusammengestellt. Lesen Sie also weiter.

1. Verwenden Sie Eingabemasken
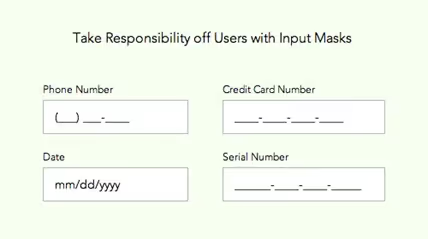
Eine Studie des Baymard Institute zeigt, dass 89% der Benutzer Telefonnummerndaten in einem anderen Format eingeben, auch wenn das Feld einen Hinweis enthält. Verwenden Sie Eingabemasken, damit Ihre Benutzer die Daten im richtigen Format einreichen. Sie geben das Datenformat an, das eingegeben werden muss, einschließlich der Anzahl der Zeichen, der eingeschränkten Zeichen usw.
Eingabemasken in Kombination mit automatischer Formatierung und Geolokalisierung sind die einfachste Art, die Telefonnummer einzugeben. Wenn Sie es mit globalen Benutzern zu tun haben, erkennt die automatische Geolokalisierung ihr Land und gibt ihnen einen Hinweis, dass sie auf dem richtigen Weg sind. In der Zwischenzeit ordnet die automatische Formatierung die Daten an, sodass Benutzer keine Symbole wie Klammern und Bindestriche eingeben müssen.

2. Geben Sie die Geolokalisierung an
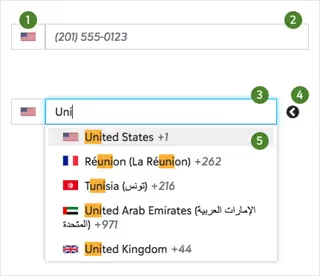
Wenn ein Benutzer das Formular ausfüllt, wird sein Standort im Idealfall automatisch erkannt, sobald er die Landesvorwahl eingegeben hat. Eine gängige Lösung besteht darin, die Flagge des Landes neben der Telefonnummer anzuzeigen, sodass Benutzer ihren Standort schnell erkennen können und eine sofortige Bestätigung ihrer Dateneingabe erhalten. Erlauben Sie Benutzern alternativ, den Ländernamen einzugeben und ihre Landesvorwahl schneller zu finden.

Sie können auch Autocomplete-Formulare verwenden. Wenn Benutzer beispielsweise eine einzelne Ziffer eingeben, stehen ihnen Stadtcode-Optionen mit Landesflagge zur Verfügung. Vergessen Sie nicht die Besonderheiten der einzelnen Länder, z. B. der Bundesstaaten der USA.
3. Beeilen Sie sich nicht mit der Datenvalidierung
Ärgern Sie Benutzer nicht mit einer schnellen Datenvalidierung. Erlauben Sie ihnen, die Telefonnummer einzugeben und das Ergebnis der Datenüberprüfung anzuzeigen: bestätigt oder fehlgeschlagen. Eine zu schnelle Datenüberprüfung führt Benutzer in die Irre: Sie denken möglicherweise, dass sie den Dateneingabevorgang nicht abschließen konnten. Außerdem frustrieren Fehlerwarnungen die Benutzer und verschlechtern ihre Benutzererfahrung.
Einige Websites zeigen Fehler an, nachdem Benutzer das Formular vollständig ausgefüllt und die Schaltfläche „Weiter“ gedrückt haben, während andere die Kontextualisierung verwenden und direkt nach dem Ausfüllen des Feldes oder sogar früher eine Fehlermeldung anzeigen. Es gibt keine richtige oder falsche Lösung — wählen Sie Ihre!

4. Vermeiden Sie mehrere Zellen für die Eingabe der Telefonnummer
Die Verwendung mehrerer Zellen könnte verhindern, dass Ihre Benutzer falsche Daten eingeben. Dies ist jedoch keine ideale Lösung, da Benutzer die kopierte Telefonnummer nicht korrekt einfügen können. Bei mehreren Zellen werden die kopierten Informationen zur ersten Zelle hinzugefügt, und die Benutzer müssen die Nummer in Stücken kopieren, um sie in jedes Feld einzufügen.
Darüber hinaus sind mehrere Zellen nicht mobilfreundlich, und die Benutzer müssen ihren Aufwand verdoppeln, um die Daten im Falle einer falschen Eingabe zu korrigieren.
5. Benutzer anleiten
Als Faustregel gilt, das Ausfüllen der Felder zu vereinfachen und Benutzern zu helfen, ihre Fehler schnell zu beheben. Ohne eine kleine Anleitung werden sie nicht in der Lage sein, schnell zu verstehen, was von ihnen benötigt wird. Verwenden Sie diese Tipps, um die Benutzererfahrung zu verbessern:
- Zeigt einen Status an, ob das Feld korrekt ausgefüllt ist oder nicht. Beispielsweise können Sie Symbole wie ein grünes Häkchen verwenden, um den richtigen Status anzuzeigen.
- Zeigt die Anzahl der auszufüllenden Zeichen an.
- Ordnen Sie eine Telefonnummer automatisch in Blöcken an, direkt nachdem ein Benutzer das Formular ausgefüllt hat.

Überschrift 1
Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Zitat blockieren
Bestellte Liste
- Punkt 1
- Punkt 2
- Punkt 3
Ungeordnete Liste
- Artikel A
- Artikel B
- Punkt C
Fettgedruckter Text
Betonung
Hochgestellt
Index